CSDN 极简化\沉浸式阅读\免登录复制\自定义等等 哔哩哔哩(bilibili)美化\视频快捷分享复制\移除评论区关键字搜索蓝字等等 博客园(cnblog)美化/增强/字体放大 推特推文屏蔽过滤器|黄推屏蔽器
!在学校坐牢中... !所有bug和反馈将在暑假进行处理
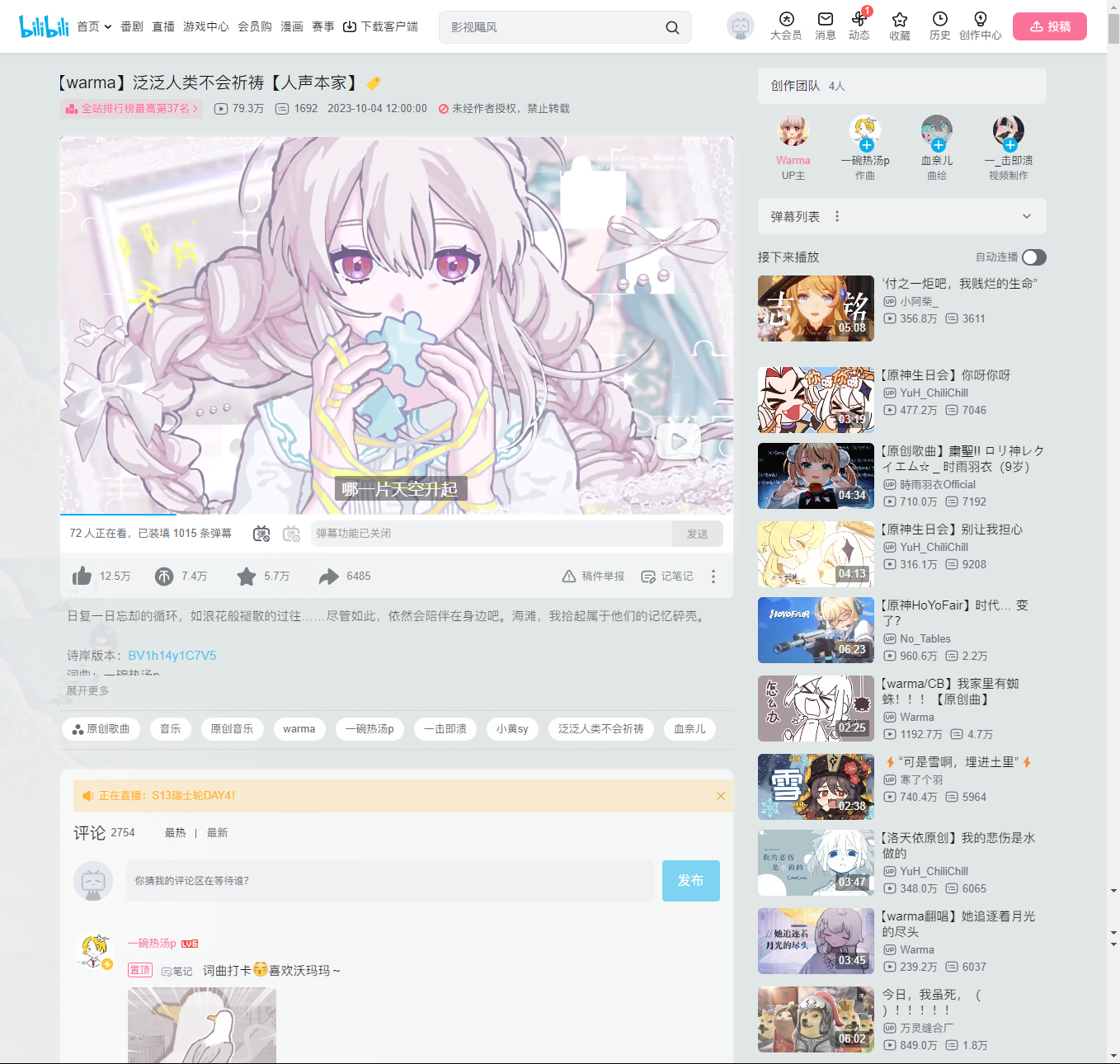
- 哔哩哔哩脚本|美化|增强|自定义背景|评论过滤
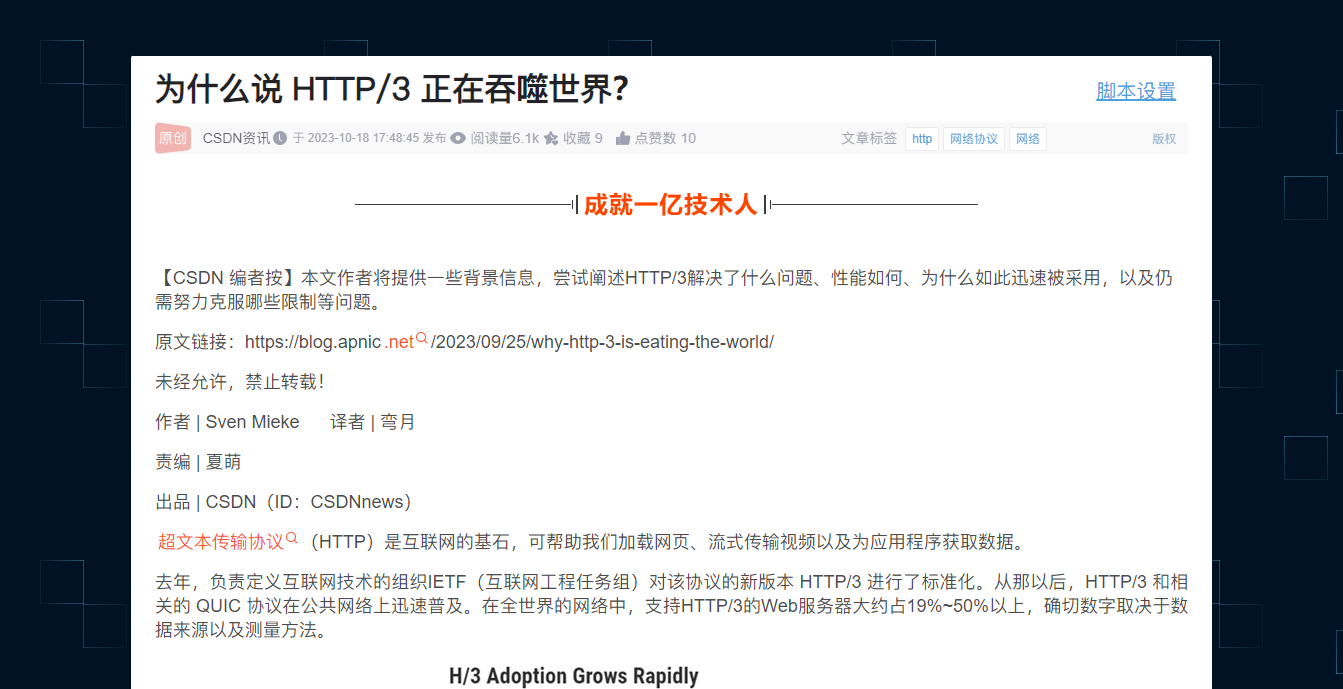
- CSDN 脚本-优化美化极简化-沉浸式阅读-免登录复制-去广告
- 博客花园-博客园美化增强
- Twitter 推文屏蔽器&过滤器
- 搜索引擎美化 | 切换工具
- ?
- 目前可用使用,但有待重构,故不建议使用
- 但你可以手动安装它
- 样式美化 | 自定义背景
- 视频页样式微调
- 哔哩哔哩修改 UP 觉得很赞标签位置
- 视频快捷复制分享 (4 种模式)
- 移除评论关键字搜索图标
- 移除评论关键字搜索跳转
- 评论区过滤(自定义关键词未完成)
- 页面宽屏
- 护眼蒙版
- 快捷键增强
- 自动播放优化
- 彩色弹幕褪色
- 隐藏头部
- 视频下载
- 封面下载
- 深色模式
- 免登录复制
- 样式美化|沉浸式阅读
- 调整页面宽度
- 移除顶部导航或不跟随
- 隐藏底部工具栏或不跟随
- 去广告
- UI 调整
- 每一个卡片都可以关闭
- 调整字体大小
- 自定义背景
- 专注模式(按钮,按下后全屏且仅显示文章内容)
- 自定义屏蔽或过滤你不想看到推文(黄推,建政或某特定群体等)
- 支持自定义屏蔽规则,导入第三方规则等
- 自动更新规则(每日更新一次)
- 搜索引擎优化美化净化
- 搜索引擎快速切换工具
- 搜索引擎自定义背景
- 搜索引擎自定义字体
- 搜索引擎半自定义搜索引擎
- 搜索引擎快速聚焦搜索框 (Ctrl+[K|Q|S]) 模式:["清空","关闭", "选中", "聚焦"]
请确保已经安装 nodejs 和 pnpm
- 项目结构
- lib
- 依赖库
- config-form
- 设置网站源码
- src
- 脚本源码,每一个子文件夹为一个脚本,
.开头的文件夹会被忽略
- 脚本源码,每一个子文件夹为一个脚本,
- out
- 构建结果输出目录
- dev.js
- 热更新所需要的脚本,见下文(4.热更新)
- 克隆此仓库
git clone https://github.com/Yuhanawa/UserScript.git- 安装依赖
pnpm i- 构建
pnpm build构建结果在 out 文件夹中
- 热更新
修改dev.js中的{PATH} 为当前目录的绝对路径, 将此脚本添加到脚本管理器(Tampermonkey)中, 并打开脚本管理器[允许访问文件网址]权限
在 chrome 中, 你可以访问
chrome://extensions/找到你的脚本管理器插件(Tampermonkey),点击详情, 打开允许访问文件网址选项
运行以下命令或者在 VSCode 中按 F5 运行
pnpm run dev| 类型 | 描述 |
|---|---|
| build | 对项目构建系统或外部依赖项的更改 |
| chore | 非业务性的任务和更改 |
| ci | 对持续集成 (Continuous Integration) 配置文件和脚本的更改 |
| docs | 文档变更,包括但不限于 README 文件、文档生成器或注释的变更 |
| feat | 新功能的添加 |
| fix | 修复 bug |
| perf | 改进性能的代码更改 |
| refactor | 代码重构,不是修复 bug 也不是添加新功能的代码更改 |
| revert | 撤销先前的提交 |
| style | 与代码风格相关的更改,例如空格、格式化等,而不涉及功能性代码更改 |
| test | 添加或修改测试 |