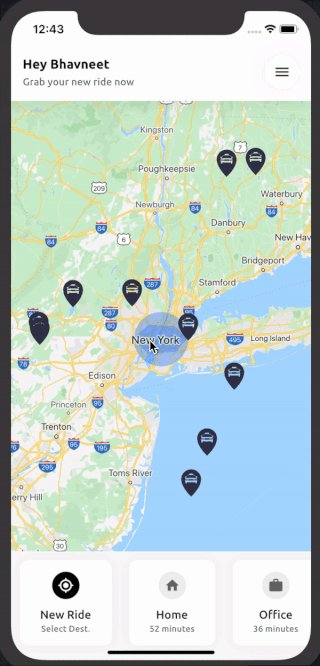
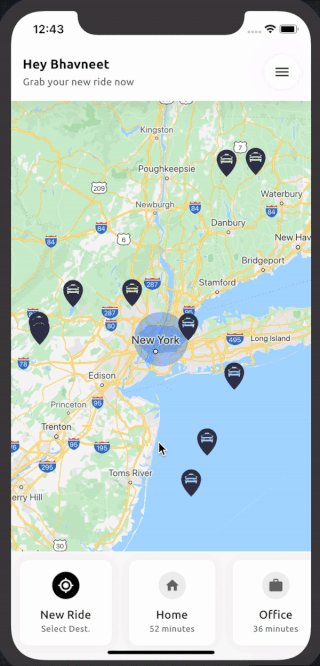
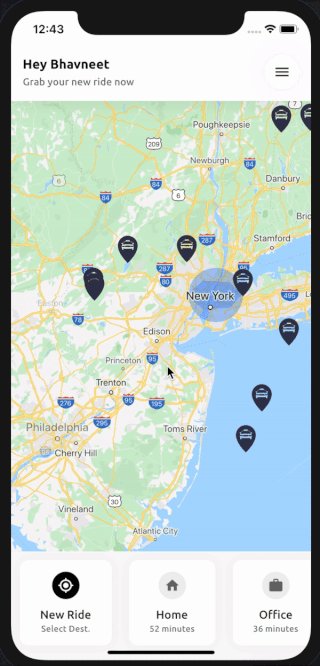
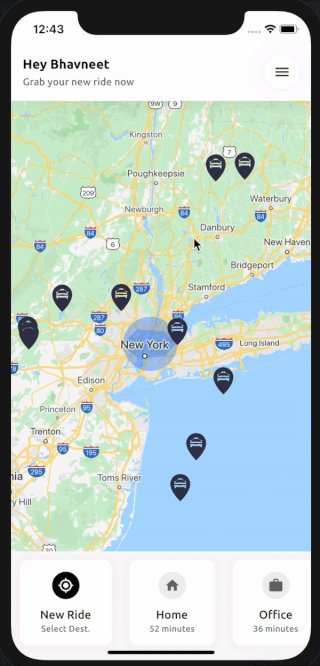
A Flutter starter taxi app built with BLOC pattern. It has following features
- Taxi markers showing on different position on map (Based on static position)
- Different animations across different part of screen
- Polyline showing on map (Hardcoded data from Google Maps API)
- Runs on both Android & IOS.
- It helps in managing state and make access to data from a central place in your project.
- Its a state management system for Flutter recommended by Google developers.
This project is built with various awesome open sourced libraries
- google_maps_flutter - to show map on screen (Still in beta version)
- flutter_bloc - to mantain state and make every widget independent using blocs
- bloc - to listen events on taps by user and dispatch new state to other widgets
- equatable - to make models comparable (Nice Library)
- shimmer - to show nice loading effect
- location - to get current location of user (Feature to be developed)
Add your API_KEY and your own credentials from your firebase project to android and ios folders. Run following command in cmd and then run your app
$ pub getKudos to Dibbendo Pranto for this design.
We love contributors. Looking forward to as many as possible. App may still have issues and bugs that may have a quick fix that we missed while development.
We are a team of digital nomads who believe in open-source development and free-for-all products. We welcome anyone who is genuine and interested in developing great product that solve real world problems.
You can get in touch with us at [email protected]
- Star our GitHub repo
- Create pull requests, submit bugs, suggest new features or documentation updates
Yes! We are available for hire. Visit our homepage or simply leave us a note to [email protected]. We will be happy to work with you!